Créer sa page web : Vitesse de chargement : Méthodes
- La compression HTTP avec gzip ou deflate
- Dans un fichier PHP
- module mod_deflate : dans le fichier .htaccess
- Liens : Tester la compression de ses pages
- La compression avec gzip chez 1and1
- Les Sprites CSS
- La paralléllsation des chargements (Parallelize downloads)
- L'utilisation d'un CDN
- CNAME
Voir l'aide sur Google PageSpeed Insight :
https://developers.google.com/speed/docs/insights/about?hl=fr
 Les
méthodes d'optimisation :
Les
méthodes d'optimisation :
 Récapitulatif
Google Page Speed :
Récapitulatif
Google Page Speed :
Voir l'aide sur Google PageSpeed Insight :
https://developers.google.com/speed/docs/insights/about?hl=fr
Obsolète :
http://forum.dotclear.org/viewtopic.php?pid=305337
J'ai obtenu les meilleurs résultats en suivant notamment les conseils de l'extension Page Speed
pour Firefox :
- déplacement d'une partie des fichiers du thème sur un domaine sans cookie pour paralléliser
les chargements par le navigateur
- création d'un sprite CSS pour les nombreuses petites images du thème (1 requête
au lieu de 15 !)
- activation de la compression sur le serveur (mod_deflate)
- allongement de la durée de mise en cache des fichiers (1 semaine pour les médias, 24h
pour les fichiers js et css)
- utilisation du CDN de Google pour l'appel au fichier jQuery
 WebPagetest
: Tester la vitesse d'afffichage de ses pages :
WebPagetest
: Tester la vitesse d'afffichage de ses pages :
WebPageTest :
http://www.webpagetest.org/
 Optimisation
des images :
Optimisation
des images :
Avant de parler de compression et de mise en cache, il faut placer sur son site des images les plus légères possibles.
D'abord, choisir le bon format. Ensuite, optimiser au maximum la taille de l'image.
 Choix
du format :
Choix
du format :
Cela se fait au "coup par coup". En général :
- les photos et images avec beaucoup de couleur au format JPG, plus ou moins compressé.
- les images avec couleurs limitées au format PNG (8 bits ou 24 bits)
- autres images (GIF animés) au format GIF
Les formats GIF et PNG permettent d'utiliser les couleurs indexées
Cela permet de réduire la taille des images
En cas de retouche ou d'intégration à d'autres images, il faudra revenir en couleurs RVB
| Format | Utilisation | Dans Photoshop |
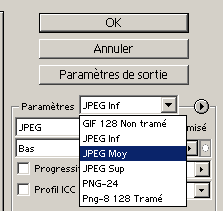
| JPG JPEG |
Les photos, les images avec beaucoup de couleurs seront au format JPG. Attention : la qualité d'une image "dégradée" est irrécupérable. |
 |
| PNG |
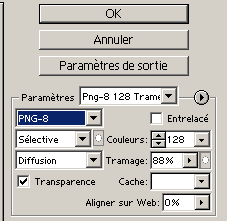
C'est le nouveau format de référence pour les images à nombre de couleurs limitées. C'est un format libre d'utilisation. Il remplace le format GIF qui est un format propriétaire. Il est utilisable dans les versions de Paint sous Windows Vista et Windows 7. C'est le format des copies d'écran sous Mac OS X (il remplace PDF) Deux qualités dans Photoshop : PNG-8 et PNG-24 Il gère la transparence comme le format GIF |
 |
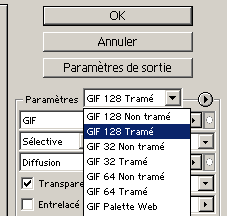
| GIF |
C'est un format limité à 256 couleurs. Donc, utilisable pour les images simples.
Il gère la transparence comme le format PNG |
 |
| xxx | xxx |
 Les
logiciels d'optimisation des images :
Les
logiciels d'optimisation des images :
Après avoir sélectionné le bon format (JPG, PNG ou GIF), on peut encore optimiser la taille de ses images.
Certains logiciels ajoute aux images, une icône, un aperçu. Ces ajouts augmentent la taille
de l'image à l'insu de l'utilisateur.
C'est ainsi qu'avec Photoshop on dispose de l'option d'enregistrement : Enregistrer pour le Web
D'autres optimisations sont possibles...
J'utilise PNGOptimizer : Voir ma page : Logiciels graphique : PNGOptimizer
PNGOptimiser réduit encore la taille des fichiers PNG
Il convertit également les fichiers GIF en fichiers PNG optimisés.
Il existe également le site Smushit : Voir ma page : Logiciels graphique : SmushIt
Pas encore testé.
 La
mise en cache :
La
mise en cache :
Il ne sert à rien de faire recharger par le navigateur, des images ou des fichiers css ou js
qui n'ont pas été modifiés.
On peut déterminer une date d'expiration pour ces images et ces fichiers.
Cela se fait par :
- La commande : ExpiresActive On dans le fichier .htaccess
Voir l'aide Google Page Speed (anglais) :
https://developers.google.com/speed/docs/insights/LeverageBrowserCaching?hl=fr
 ExpiresActive
On : mise en cache dans le fichier .htaccess :
ExpiresActive
On : mise en cache dans le fichier .htaccess :
ExpiresActive On : mise en cache dans le fichier .htaccess
J'ai trouvé 2 syntaxe. Seule la première fonctionne sur un hébergement 1and1 :
Cette syntaxe fonctionne chez 1and1.com :
ExpiresActive On
ExpiresByType text/css A604800
ExpiresByType application/x-javascript A604800
ExpiresByType application/javascript A604800
ExpiresByType text/javascript A604800
ExpiresByType image/jpeg A604800
ExpiresByType image/png A604800
ExpiresByType image/gif A604800
Trouvé sur la page :
PageSpeed délais d'expiration non spécifiés
http://permalink.gmane.org/gmane.comp.web.spip.user/167626
Cette syntaxe ne fonctionne pas chez 1and1.com :
ExpiresActive On
ExpiresByType text/css "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 year"
ExpiresByType audio/mpeg "access plus 1 year"
Confirmation sur la page :
http://www.mail-archive.com/spip@rezo.net/msg38777.html
"rien à faire avec 1&1 'ExpiresActive on' ne fonctionne pas dans le htaccess..."
Syntaxe trouvé dans les commentaires sur la page :
WebRankinfo.com - Nombreux
conseils pour optimiser la vitesse de chargement d'un site
Liens :
Seomix.fr - Htaccess
: performances et temps de chargement
Une page très complète sur la configuration du htaccess pour améliorer les performances
- Compression Gzip : Deflate ou Mod_Gzip
- Cache et headers : Expire headers (ExpiresActive On) et Cache-control (FilesMatch...) - Etags (FileETag)
- Sécurité : Protection du fichier .htaccess (deny, CHMOD 644) et protection des répertoires
(Options -Indexes)
 Pages
intégrant des vidéos :
Pages
intégrant des vidéos :
Les pages contenant des vidéos intégrées à partir de YouTube sont longues et lourdes à afficher.
Voir sur mon site Musique et Vidéo :
http://music.aidemac.net
Premiers indices trouvés sur la page :
Comment bien intégrer une vidéo Youtube dans une page Web
http://christian.aubry.org/2010/06/integrer-une-video-youtube/
D'abord :
- utiliser le code de taille réduite : ne pas utiliser les balises <embed
 La
compression HTTP avec gzip ou deflate :
La
compression HTTP avec gzip ou deflate :
D'après ce que j'ai compris, au moment où je rédige ce texte, il y a deux façons
d'ajouter la compression gzip :
- dans l'entête des pages PHP (pas sûr)
- dans le fichier .htaccess.
() Lorsqu'on est chez 1&1, ça n'est pas si simple : gzip ne fonctionne pas.
Mais une page existe fournissant des explications claires pour y arriver : voir
plus bas
productforums.google.com - La compression gzip? Quelles en sont les étapes d'installation?
Sur l'aide Google Page Speed (anglais) :
Minimize payload size = Enable
compression
 Dans
une page en PHP :
Dans
une page en PHP :
Apparemment, le simple ajout du code suivant suffit ?
<?php
ob_start("ob_gzhandler");
?>
Ou alors, avec fermeture (comme indiqué sur Alsacreations)
<?php
ob_start("ob_gzhandler");
?>
... Le reste du code ...
<?php
ob_end_flush();
?>
Voir :
darklg.me - [PHP] ob_gzhandler compresse vos pages web
dev.petitchevalroux.net - Activer la compression gzip Ou comment utiliser le buffer de sortie efficacement et optimiser php
 mod_deflate
: dans le fichier .htaccess :
mod_deflate
: dans le fichier .htaccess :
On peut également utiliser un fichier .htacess
Exemple (à vérifier)
<ifmodule mod_deflate.c>
AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript application/javascript
</ifmodule>
Alsacreations.com - Compression des pages web avec Gzip ou Deflate en HTTP
Sur le forum Google :
productforums.google.com - Compression Gzip ... déjà compressé ?
 Liens
: Tester la compression de ses pages :
Liens
: Tester la compression de ses pages :
GIDNetwork :

GidNetwork(gzip)
A simple online web page compression / deflate / gzip test tool :
http://www.gidnetwork.com/tools/gzip-test.php
WhatsMyIP.org HTTP Compression Test
http://www.whatsmyip.org/http_compression/
GZip Discrimination Test
http://nontroppo.org/tools/gziptest/
Web Sniffer :
View HTTP Request and Response Header :
http://web-sniffer.net/
Journaldunet.com - Web sniffer : que dit le serveur ?
Cet outil permet de savoir quel code HTTP est renvoyé par le serveur pour une URL donnée. Très utile dans les cas suivants : - Vous avez fait un certain nombre de redirections et vous souhaitez savoir si elles sont opérationnelles - Vous avez sur votre site un certain nombre de pages qui appliquent des règles de réécriture d'URL et vous souhaitez là aussi vérifier que tout fonctionne parfaitement."
Liens :
12/01/2007 : Journaldunet.com - Configurer la compression HTTP sans modifier sa configuration Apache
21/06/2010 : Alsacreations.com - Compression
des pages web avec Gzip ou Deflate en HTTP
"De nos jours, l'accent est souvent mis sur la performance des sites et les économies de
bande passante. Les temps d'accès et de téléchargement se mesurent (très
précisément avec de nombreux outils) en millisecondes. De nombreuses recommandations provenant
de Google et Yahoo font mention de la compression des pages avant leur transit sur le réseau."
 La
compression avec Gzip chez 1and1 :
La
compression avec Gzip chez 1and1 :
A priori, elle est impossible : les modules Apache mod_deflate et mod_gzip ne sont pas installés.
Il existe cependant une solution (voir le lien ci-dessous)
Elle consite à créer :
- un fichier php.ini à la racine du site et dans chaque dossier contenant des fichiers à compresser.
- un fichier headers.php dans un dossier webscripts, à la racine du site.
Il faut, avant tout, créer un fichier php.info pour connaître l'adresse exacte de son serveur d'hébergement chez 1and1
Et si 1&1 modifiait l'adresse du serveur ?
J'avoue que j'ignore si c'est une solution fiable et durable dans le temps.
Compression GZip chez 1and1 :
http://on-air.hiseo.fr/fatras/compression-gzip-chez-1and1/
"gzip est banni chez 1and1 : les modules Apache mod_deflate et mod_gzip ne sont pas installés.
Du coup, vous pouvez faire faire toutes les acrobaties à votre .htaccess, donner toutes les instructions
PHP dans vos templates, nada, peanuts, zobi... , le serveur n'obéira pas."
Page originale en anglais :
http://mrrena.blogspot.com/2009/01/how-to-compress-php-and-other-text.html
Pour confirmation, voir :
Forum.alsacreations.com - Gzip, htaccess et 1&1
"A priori, avec 1&1 il faut passer par un fichier php.ini...
- passer par le php.ini pour gzip et ajouter une expiration à ces contenus statiques ? Heum jamais
vu ça."
Une autre méthode :
Activer la compression gzip et PHP 5 sur un hébergement 1&1
....
A tester : la version avec création d'un simple fichier php.ini à mettre dans chaque dossier
(si on a peu de dossiers).
Les autres méthodes trouvées sur le net ne fonctionnent pas :
Forum.alsacreations.com - Gzip, htaccess et 1&1
J'ai essayé le code fourni par Alsacréation (voir ci-dessous) :
Ca ne fonctionne pas : Internal Server Error
# Apache 2.0
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE text/html text/css text/plain text/xml application/x-javascript
Comme le dit très bien un internaute : "tout le monde utilise la compression gzip et personne
veut dire comment il fait, merci la solidarité."
http://forum.ovh.com/showthread.php?t=54371
 Utiliser
des sprites CSS :
Utiliser
des sprites CSS :
Les Sprites CSS consistent à rassembler, en une seule image, toutes les images d'une page web.
Pour afficher une image, on donnera ses coordonnées dans l'image principale.
Attention : Il semble que cela ne fonctionne que pour les images intégrées aux pages dans
la feuille de style.
Exemple, avec la commande background
Voir ma page : Menus / Images en CSS
 Parallélisation
des chargements (Parallelize downloads) :
Parallélisation
des chargements (Parallelize downloads) :
Approximativement :
Quel que soit le débit disponible, un navigateur Internet ne peut chargement que deux fichiers en même temps. Ce qui ralentit le chargement.
On peut créer des sous-domaines pour augmenter les capacités de chargement.
Ces sous-domaines (exemple : img0, img1, img2... ou static1, static2...) pointeront vers le dossier contenant
les fichiers
On peut utiliser un CDN
On peut utiliser des sous-domaines
Avec un CDN, on évite la création de cookie :
Minimize request overhead = Serve
static content from a cookieless domain
Le cookier est créé avec un sous-domaine sur un serveur mutualisé :
"chez OVH, les serveurs mutualisés ajoutent un cookie aux requêtes permettant d'associer
le même serveur du cluster aux prochaines requêtes HTTP" (voir
: martin)
Une bonne explication :
Parallélisation des chargements avec SPIP
http://www.paris-beyrouth.org/tutoriaux-spip/article/parallelisation-des-chargements
Et :
Objectif Page Speed 100/100 avec SPIP
http://www.paris-beyrouth.org/tutoriaux-spip/article/objectif-pagespeed-100-100-avec
Voir auss, contribution de martin en bas de page :
http://www.seosphere.com/forum/index.php?showtopic=12598
Aide de Google Page Speed (anglais) :
Parallelize downloads across hostnames
http://code.google.com/intl/fr/speed/page-speed/docs/rtt.html#ParallelizeDownloads
 Utiliser
un CDN :
Utiliser
un CDN :
Utiliser un CDN :
CDN = Content delivery network = réseau de distribution de contenus
http://en.wikipedia.org/wiki/Content_Delivery_Network
Akamaï est le CDN - Content Delivery Network - le plus célèbre au monde
15/04/2010 : Webstrat - Vérifier comment une ressource HTTP est servie par le CDN Akamai
28/05/2010 : Silicon.fr - CDN : Cotendo, sur les traces d'Akamai, débarque en France
S3 Amazon Services :
Path-Tech.fr - Passez au Cloud Computing avec Amazon S3
On paie suviant le traffic utilisé :
http://aws.amazon.com/s3/pricing/
CDN gratuit :
souslestoits.net - CDN Gratuit : utiliser les serveurs frontaux de Google pour créer son Content Data Network
Google App Engine :
http://code.google.com/intl/fr/appengine/
Forum.WebRankInfo.com - Tutorial : Créer un CDN gratuit à l'aide de google AppEngine
 CNAME
:
CNAME
:
Qu'est-ce qu'un CNAME ? Comment ça marche ? A quoi ça sert ?
http://fr.answers.yahoo.com/question/index?qid=20061026055517AAKadVf
 Créer
un CNAME chez 1and1 :
Créer
un CNAME chez 1and1 :
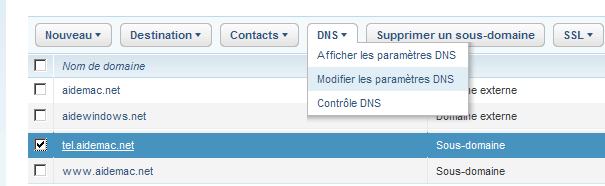
Dans l'interface 1and1 :
- cliquer sur "Configuration des domaines"

Dans Aperçu des domaines :
- sélectionner le domaine,
- menu DNS, Modifier les paramètres DNS

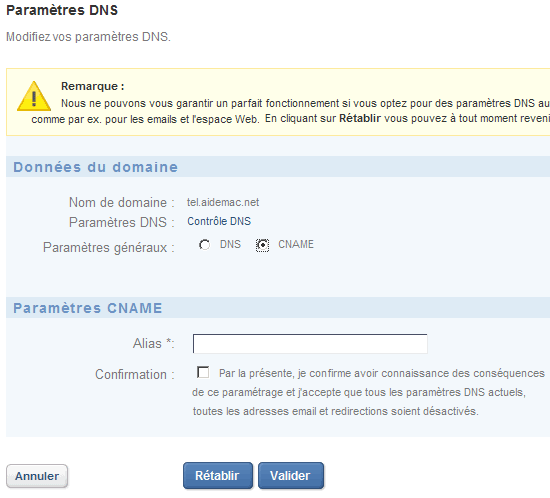
Dans Paramètres DNS :
- sélectionner CNAME
- rentrer le nom de l'alias,
- cocher la case de confirmation,
- cliquer sur "Valider".

- Index : Créer sa page web : Perfectionnement
- Tests, conformité, validité
- Vitesse de chargement : Page Speed
- Vitesse de chargement : Les méthodes
- Ajouter des fonctionnalites
- Gestion, statistiques - Liens
- Nom de domaine
- Hébergement
- Publicité
- Le fichier sitemap.xml - XML-Sitemap
- XML Sitemap Generator
- Restrictions, interdictions et redirection de pages
- Les fichiers .htaccess et robots.txt

http://www.google.fr/webmasters