Dreamweaver 2 : Présentation
- Support et mises à jour Dreamweaver
- Acheter Dreamweaver
- Problèmes avec Dreamweaver
- Créer son site avec Dreamweaver 2
- Mise en route
- - création d'un Nouveau site
- Présentation de Dreamweaver
- La fenêtre Site
- La fenêtre Document
- - Les éléments de la fenêtre Document
- - Les palettes accessibles dans le menu Fenêtre
- la palette Objets
- l'Inspecteur de Propriétés
- le Lanceur
 Support
et mises à jour Dreamweaver :
Support
et mises à jour Dreamweaver :
Quelle que soit la version de Dreamweaver qu'on utilise, il existe :
- des mises à jour,
- des forums d'entraide.
 Acheter
Dreamweaver :
Acheter
Dreamweaver :
La dernière version de Dreamweaver est la CS6
Dreamweaver est en vente sur le site officiel Adobe : cliquer ici
Avant, on pouvait acheter Dreamweaver sur le site Amazon.fr :
Voir :
Les
différentes versions de Dreamweaver sur le site Amazon.fr
 Problèmes
avec Dreamweaver 8 :
Problèmes
avec Dreamweaver 8 :
 Problème d'accès à l'aide
de Windows Vista après installation de Dreamweaver 8 :
Problème d'accès à l'aide
de Windows Vista après installation de Dreamweaver 8 :
Suite à l'installation de Dreamweaver 8, l'Aide de Windows Vista peut ne plus fonctionner.
Symptôme :
Lors du lancement de l'aide : menu Démarrer, Aide et support, le message suivant s'affiche
:
"Internet Explorer ne peut pas télécharger / de help..."

Cause :
Dreamweaver, lors de l'installation, s'approprie l'ouverture des fichiers .xml alors qu'Internet Explorer en a besoin.
Solution :
Voir cette page :
http://forums.microsoft.com/MSDN/ShowPost.aspx?PostID=1212984&SiteID=1
Ou télécharger et installer le fichier reg :
50764-help.rar
(après avoir effectué les sauvegardes de précaution).
 Noms de dossiers et fichiers invisibles
avec Dreamweaver 8 :
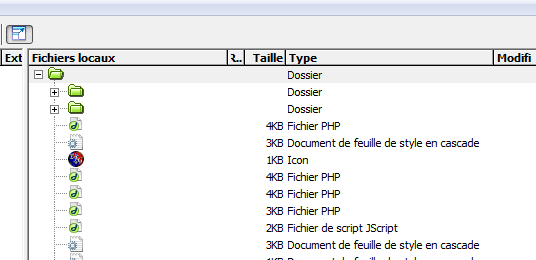
Noms de dossiers et fichiers invisibles
avec Dreamweaver 8 :
Symptôme : Aucun nom de dossiers et de fichiers ne s'affiche dans la fenêtre Fichiers de Dreamweaver.

Cause : c'est dû à une importation de paramètres créés avec une version précédente de Dreamweaver.
Pour y remédier :
- créer un nouveau site sans reprendre les paramètres importer,
ou :
- exporter les paramètres avec une version semblable de Dreamweaver.
 Créer
son site avec Dreamweaver 2
Créer
son site avec Dreamweaver 2
Dreamweaver 2... était disponible gratuitement sur les anciens kits de connexion Wanadoo.
Dreamweaver est un logiciel très complet. Une fois que l'on a compris les principes de base,
il est simple à utiliser.
Ses avantages :
- permet de concevoir et gérer plusieurs sites,
- permet d'effectuer, en même temps, la création et le transfert des pages. Ce qui dispense
d'utiliser un logiciel FTP.
Différentes versions de Dreamweaver...
Les versions de Dreamweaver se succèdent :
Dreamweaver 2 (dont je parle dans ces pages),
Dreamweaver 3 et 4 (assez semblables à la 2)
Dreamweaver 8 et MX (voir mes pages).
Puis viennent les versions CS3 et CS4
Les dernières vversions sont disponibles à un bon prix sur le site Amazon.fr :
Voir :
Les
différentes versions de Dreamweaver sur le site Amazon.fr
Dreamweaver 8 :
C'est la version que j'utilise.
C'est une version boite, complète, comprenant un livret de 250 pages expliquant clairement
comment utiliser le logiciel.
Il est utilisable sur Windows XP ou sur Mac OS X 10.3 ou 10.4 (le choix, irréversible, est à faire à l'installation
du logiciel).
C'est, à mon avis, le logiciel le plus performant en matière de création
et de gestion de sites web. Très bien conçu, très agréable à utiliser.
C'est, évidemment, celui que j'utilise pour concevoir et gérer Aidewindows.net et
mes autres sites.
Ce tutoriel peut être utilisé pour les versions ultérieures de Dreamweaver : 3,
4 et MX.
Des commandes et fonctionnalités diffèrent, mais la "philosophie" est la même.
Pour Dreamweaver 8, voir mes pages : Dreamweaver 8
 Mise
en route :
Mise
en route :
Voici comment "démarrer" son site avec Dreamweaver 2 :
1 créer les dossiers site et images, et le fichier index.htm,
2 créer un Nouveau site dans Dreamweaver,
3 régler la taille de la fenêtre Document.
1 - Création des dossiers et du fichier index.htm :
Il faut, avant tout, créer les dossiers du site sur le disque dur.
Avant d'ouvrir Dreamweaver :
- créer un dossier site et un sous-dossier images à l'intérieur
de Mes documents (voir),
A l'ouverture de Dreamweaver, enregistrer le Document sans titre :
- menu Fichier, Enregistrer sous...
- aller à l'intérieur du dossier site,
- nommer le document index.htm.
PS Au lieu de créer un fichier index.htm maintenant, on peut consulter le paragraphe concernant
les modèles (voir), et nommer le premier document
créé index.htm.
L'important, c'est de savoir que le fichier index.htm est le premier document d'un site.
Voici donc les éléments indispensables.
Il faut maintenant créer un Nouveau site dans Dreamweaver.
 2
- Création d'un Nouveau site dans Dreamweaver :
2
- Création d'un Nouveau site dans Dreamweaver :
Cela consiste à indiquer dans Dreamweaver :
- le chemin d'accès du dossier site sur le disque dur,
- les paramètres de connexion (obtenus auprès de son FAI (voir)),
- l'emplacement de la page index.htm.
Dans la fenêtre index.htm :
- menu Fichier, Nouveau site...,
Dans la fenêtre "Définition du site pour..." :
Catégorie Infos locales (écran 1) :
Dans Nom du site :
- donner un nom pour son site (ex : Mon site)
Dans Dossier racine local :
- cliquer sur l'icône ![]() pour
sélectionner le dossier du site,
pour
sélectionner le dossier du site,
- ouvrir le dossier du site,
- cliquer sur Enregistrer lorsqu'on est à l'intérieur du dossier.
Dans Cache :
- cocher "Utiliser le cache pour accélérer les mises à jour des liens".
Catégorie Infos du serveur Web (écran 2) :
dans Accès au serveur :
- choisir FTP,
dans Hôte FTP :
- rentrer le nom du serveur FTP de son FAI,
dans Nom d'utilisateur :
- rentrer son login (la première partie de son adresse email),
dans Mot de passe :
- rentrer son mot de passe de messagerie, et cocher la case Enregistrer.
Catégorie Mise en forme de la carte du site (écran
3) :
dans Page d'accueil :
- cliquer sur l'icône ![]() pour
sélectionner la page index.htm,
pour
sélectionner la page index.htm,
- cliquer sur Ouvrir.
- valider en cliquant sur OK.
![]() Toute modification ultérieure
de ces paramètres se feront :
Toute modification ultérieure
de ces paramètres se feront :
à partir de la fenêtre Site :
- menu Site, Définir les sites...
ou à partir d'une fenêtre de document :
- menu Fichier, Ouvrir site, Définir les sites...
 3
- Réglage de la taille de la fenêtre Document :
3
- Réglage de la taille de la fenêtre Document :
On peut régler la taille de la fenêtre Document.
Je préconise une taille de 640 x 320 sur un écran de 800 x 600.
On peut adapter cette valeur suivant la taille de son écran... et ses choix personnels :-)
Dans la barre de statut (en bas) :
- cliquer sur la taille de fenêtre (536 x 196 ou autre),
- sélectionner "Modifier les tailles" :
![]()
- taper 640 puis appuyer sur tabulation pour sélectionner le champs de droite,
- taper 320
- cliquer sur OK,
- placer la fenêtre au centre de l'écran.
Pour régler la taille de la fenêtre Document ultérieurement :
- cliquer sur la taille de fenêtre,
- sélectionner 640 x 320 (ou la taille souhaitée).
![]()
 Présentation
de Dreamweaver :
Présentation
de Dreamweaver :
Il faut distinguer :
- la fenêtre Site (écran), qui permet de gérer
le site.
- la fenêtre Document, avec les palettes, qui permet de créer et modifier les pages.
 La
fenêtre Site :
La
fenêtre Site :
La fenêtre Site contient :
- dans sa partie droite, le Répertoire local : arborescence du site sur
le disque dur (dossiers, fichiers).
- dans la partie gauche, on affichera le Site distant en cliquant sur l'icône
située en dessous du menu Fichier :
![]()
On utilisera essentiellement la partie droite de la fenêtre Site :
Pour modifier les pages du site :
- double-cliquer sur un document pour l'ouvrir,
Pour transférer les fichiers du site :
- cliquer avec le bouton droit sur un document pour accéder au menu contextuel.
Pour se connecter au serveur FTP de son FAI :
- cliquer sur un fichier avec le bouton droit, et sélectionner "Placer",
ou :
- cliquer sur le bouton Connecter.
![]()
Pour se déconnecter :
- cliquer sur Déconnecter.
![]() Pour plus de clarté, on peut
afficher uniquement la fenêtre Site au démarrage de Dreamweaver :
Pour plus de clarté, on peut
afficher uniquement la fenêtre Site au démarrage de Dreamweaver :
- menu Edition, Préférences...,
- cocher "Afficher seulement la fenêtre du site au démarrage".
 La
fenêtre Document :
La
fenêtre Document :
"La fenêtre Document affiche une image *approximative* du document en cours".
Il faudra donc, lors de la création ou de la modification d'une page, vérifier l'aspect
de celle-ci, après enregistrement, dans Internet Explorer, et de temps en temps dans Netscape.
Le menu Fichier possède une commande "Aperçu dans le navigateur". Je ne la recommande
pas, car elle entraîne la création d'un fichier temporaire à l'intérieur du
dossier du site.
On peut ouvrir plusieurs fenêtres Document en même temps.
La fenêtre Document est l'espace de travail de Dreamweaver.
Il faut considérer :
- les éléments de la fenêtre,
- les différentes palettes accessibles par le menu Fenêtres.
 Les éléments
de la fenêtre document :
Les éléments
de la fenêtre document :
- la barre de titre ![]()
elle comporte : le nom de la page (menu Modifier, Propriétés de la page...), et le nom du fichier,
accompagné d'un astérisque s'il a été modifié depuis le précédent
enregistrement.
- le sélecteur de balise ![]()
il permet de sélectionner une partie de la page en fonction des balises HTML.
On peut ainsi délimiter précisément la partie à modifier.
exemple :
- cliquer sur <p> pour modifier le paragraphe en cours,
- cliquer sur <table> pour modifier le tableau contenant le paragraphe,
- cliquer sur <body> pour modifier la page entière.
- la dimension de la fenêtre document, et la taille du fichier ![]()
permet de régler la taille de la fenêtre document :
- cliquer pour faire apparaître le menu contextuel,
- choisir une taille, ou sélectionner "Modifier les tailles...".
permet de connaître la taille du fichier, et son temps de chargement (approximatif).
- le mini-lanceur, version miniature du lanceur (voir) ![]()
 Les
palettes accessibles dans le menu Fenêtre :
Les
palettes accessibles dans le menu Fenêtre :
D'abord, les trois principales, affichées par défaut à l'ouverture de Dreamweaver.

- Objets : sert surtout à insérer des images et des tableaux. On pourra utiliser
les raccourcis clavier à la place (Ctrl+I ou Ctrl+T), ou le menu Insertion.
- Propriétés : très utile pour mettre en forme du texte, élaborer des
liens hypertexte.
- Lanceur : surtout utile pour son premier bouton Site, et le dernier HTML. Remarquer que ces boutons
fonctionnent comme des interrupteurs.
 la
palette Objets :
la
palette Objets :
Elle est composée de quatre séries de boutons, accessibles en cliquant sur le triangle
en haut de la palette.
Les commandes sont également accessibles par le menu Insertion.
Commun : affichée par défaut.
Pour ajouter rapidement un tableau, une image, une barre horizontale, etc.
En-tête :
Pour ajouter des balises Meta sans passer par l'affichage HTML.
Noter cependant que cette opération devra se faire en une seule fois, notamment pour l'insertion
de mots-clés, sinon il y aura création de plusieurs balises.
Il vaut mieux contrôler manuellement le résultat avec l'inspecteur HTML.
Formulaire :
Pour créer un formulaire.
Invisible :
Pour ajouter divers éléments invisibles (ancre de lien hypertexte (voir),
commentaire, script, etc.)
 l'Inspecteur
de Propriétés :
l'Inspecteur
de Propriétés :
Il permet de visualiser et modifier les caractéristiques de l'élément sélectionné de
la page (texte, image, tableau).
Il est utile pour insérer des liens hypertexte.
Son contenu est différent, suivant l'élément sélectionné.
En cliquant sur le triangle, en bas à droite, on affiche / masque des informations supplémentaires.
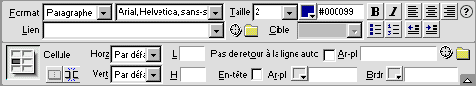
Texte :
Certaines commandes sont accessibles en cliquant à l'intérieur du texte :
- modifier le format, l'alignement du texte.
D'autres en sélectionnant le texte :
- modifier la police de caractère, sa taille, sa couleur, son style (gras, italique),
- créer un lien hypertexte.
![]()
Pour sélectionner le texte :
- double-cliquer sur un mot pour le sélectionner (et lui affecter un lien hypertexte)
- cliquer sur la balise <p> dans le sélecteur de balise pour sélectionner le paragraphe.
Quand le texte est situé à l'intérieur d'un tableau, la partie inférieure contient les caractéristiques du tableau :

Image :
![]()
Nom de l'image :
pour utiliser celle-ci dans un langage de script.
Dimensions de l'image (en pixels) :
affiché automatiquement par Dreamweaver.
Si les chiffres apparaissent en gras :
- cliquer avec le bouton droit sur l'image,
- sélectionner "Actualiser la taille".
Src (fichier source de l'image) :
- taper le chemin d'accès de l'image, ou cliquer sur ![]() pour
ouvrir une boîte de dialogue.
pour
ouvrir une boîte de dialogue.
Lien :
- taper l'adresse du lien (URL ou ancre), ou cliquer sur ![]() pour
sélectionner un fichier du site.
pour
sélectionner un fichier du site.
Aligner :
- aligner l'image et le texte.
Sec (texte secondaire) :
- texte qui s'affiche lorsque le pointeur est placé au-dessus de l'image.
Tableau :

 le
Lanceur :
le
Lanceur :
Il permet d'accéder à certaines palettes disponibles dans le menu Fenêtre :
- Bibliothèque, Styles, Comportement, Scénario.
Il est très utile pour afficher le code HTML du document en cours.
Il permet d'afficher la fenêtre Site.
![]()

http://www.google.fr/webmasters