Les feuilles de style - 3 : Positionnement
- Le positionnement : utilisation des balises block
- Initiation
- Liens
- L'héritage par imbrication
- Les valeurs dans les balises margin, padding
- Les balises block et inline
- Compatibilité d'Internet Explorer avec les CSS
Page suivante :
 Le
positionnement : utilisation des balises block :
Le
positionnement : utilisation des balises block :
Ici, j'aborde le positionnement des blocs en CSS
****Quelques pages très simples où l'on comprend tout sur la position des bloc :
http://deptinfo.cnam.fr/~pons/TOTO/positionement.html
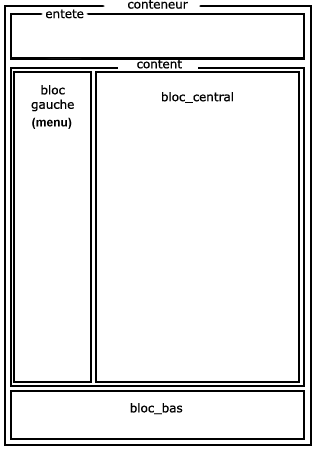
Une architecture très simple (les noms de blocs sont à choisir ses goût)
3 étapes :
- on définit les caractéristiques des blocs dans la feuille de style
- on
ordonne les blocs et on remplit leur contenu dans le fichier html
- on affiche le résultat.
Approximatif :)
PS : les lignes vides sont là pour clarifier, mais pas nécessaires
1 - Dans la feuille de style :
On définit les caractéristiques des blocs.
#conteneur{position:relative;width:1000px;margin-left:auto;margin-right:auto;text-align:left;}
#entete{position:absolute;width:1000px;height:110px;margin-top:0px;vertical-align:bottom;background-image:url(images/menu/fond.png);z-index:5;}
#content{position:absolute;width:998px;margin-top:221px;background-color:#EEE;color:#000;border:1px solid #CCC;}
#bloc_bas{float:left;margin-bottom:0px;margin-top:10px;width:980px;color:#009;background-image:url(images/baie_concarneaum.jpg);text-align:center;padding:10px;}
2 - Dans le fichier html
On ordonne les blocs successivement
<div id="conteneur">
<div id="en_tete">
</div>
<div id="content">
<div id="bloc_gauche">
<!-- le menu du site -->
</div>
<div id="bloc_central">
<!-- la partie principale -->
</div>
<div id="bloc_bas">
<!-- le pied de la page -->
</div>
</div>
</div>
3 - Résultat :

 Initiation au positionnement :
Initiation au positionnement :
En CSS, on n'utilise pas de tableaux pour mettre en page images et texte, mais des blocs que l'on positionne les uns par rapport aux autres...
On utilise des balises <div> pour positionner les blocs.
On utilise des id et des class pour définir les styles.
Exemple :
Dans la page HTML :
<div id="en_tete">
<!-- le bloc supérieur -->
</div>
<div id="menu">
<!-- le bloc gauche -->
</div>
<div id="corps">
<!-- le bloc central -->
</div>
<div id="pied_de_page">
<!-- le bloc du bas -->
</div>
Ces blocs (<div>) seront définis dans la feuille de styles (CSS) :
Dans la feuile de styles (CSS) :
Contenu minimum et approximatif d'une feuille de style :
#en_tete { /* bloc supérieur */
width: 1000px;
height: 100px;
margin-bottom: 10px;
}
#menu { /* menu */
float: left;
width: 200px;
}
#corps { /* contenu de la page */
margin-left: 220px;
margin-bottom: 10px;
}
#pied_de_page { /* bloc bas */
text-align: center;
]
PS : les remarques sont entourées des signes /* et */
 Liens sur le positionnement :
Liens sur le positionnement :
Quelques pages essentielles :
Openweb :
- Initiation au positionnement CSS : 1.flux et position relative
- Initiation au positionnement CSS : 2.position float
- Initiation au positionnement CSS : 3. position absolue et fixe
Alsacréations :
- Comprendre la structure HTML et le rendu CSS des balises : bloc et en-ligne
- Comment positionner les éléments en CSS ?
- Guide de survie du positionnement CSS
Alsacreations.com - Tutoriels web - CSS
Alsacreation.com - Initiation au positionnement CSS (partie 2)
Quelques sites qui parlent du positionnement :
alsacreations.com :
alsacreations.com :
http://www.alsacreations.com/tutoriels/
Alsacreation.com - Guide de survie du positionnement CSS
Alsacreation.com - Initiation au positionnement en CSS (partie 1)
Alsacreation.com - Initiation au positionnement en CSS (partie 2)
Alsacreation.com - Empêcher les flottants de dépasser de leur conteneur
propriété CSS float - La propriété overflow - La propriété clear
openweb.eu.org :
openweb.eu.org :
http://openweb.eu.org/css/
Openweb.eu.org - Initiation au positionnement CSS : 1.flux et position relative
Par défaut, les boîtes de type bloc seront affichées dans une succession verticale
Par défaut, les boîtes de type en-ligne sont affichées dans une succession horizontale.
Openweb.eu.org - Initiation au positionnement CSS : 2.position float
Openweb.eu.org - Initiation au positionnement CSS : 3. position absolue et fixe
csszengarden.com :
csszengarden.com :
http://www.csszengarden.com/tr/francais/
Pompage.net :
Pompage.net :
http://pompage.net/
 Le
modèle "Parent-Enfant(s)" - L'Héritage par imbrication des classes ou des id
Le
modèle "Parent-Enfant(s)" - L'Héritage par imbrication des classes ou des id
Le modèle "Parent-Enfant(s)" - L'Héritage par imbrication des classes ou des id
Alsacreations.com - Comprendre l'héritage et la parenté des styles CSS (Essentiel)
... L'héritage des CSS est fondé sur le modèle Parent-Enfant(s) : chaque élément
Enfant reçoit en héritage tous les styles de son élément Parent. Par exemple,
la balise <html> est parent de <body>, et <table> est parent de <tr> qui lui-même
est parent de <td>...
Voir aussi le site :
http://giminik.developpez.com/xhtml/
 Les
valeurs dans les balises margin, padding
Les
valeurs dans les balises margin, padding
Selon la marge ou la bordure que l'on veut obtenir, on est amené à déclarer une à quatre valeurs :
| valeurs | effets | code | visualisation |
| 1 valeur | les quatre côtés | margin:0; | |
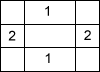
| 2 valeurs |
top et bottom, right et left haut et bas, droit et gauche |
margin:0 10px; |  |
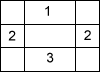
| 3 valeurs |
top, right et left, bottom haut, droit et gauche, bas |
margin:20px 0 10px; |  |
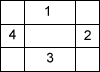
| 4 valeurs |
top, right, bottom, left haut, droit, bas, gauche |
margin:0 30px 0 15px; |  |
On peut également mettre :
margin-top:12px;
margin-left:255px;
Zonecss.fr - Propriété line-height - CSS
"La propriété CSS line-height permet de spécifier la hauteur d'une ligne de texte et donc aussi de gérer l'espace entre les lignes..."
 Les
balises block et les balises inline :
Les
balises block et les balises inline :
Il y a deux catégories de balises :
Les balises block :
exemple : <div></div>, <p></p>, <h1></h1>, etc.
- elles sont "indépendantes" et constituent chacune un élément "à part",
- il y a toujours un espace au-dessus et au-dessous d'une balise block,
- elles peuvent être à l'intérieur d'une autre balise block.
Les balises inline :
exemple : <a></a>, <span></span>, </strong></strong>, <img
/>, etc.
- elles sont toujours à l'intérieur d'une balise block.
exemple :
<p>Le site <strong>Aidewindows.net</strong> vous aide à créer votre page web</p>
Ce qui donne :
Le site Aidewindows.net vous aide à créer votre page web
display: block; = permet de transformer une balise inline en balise block
Par défaut, les boîtes de type bloc seront affichées dans une succession verticale
Par défaut, les boîtes de type en-ligne sont affichées dans une succession horizontale.
 Compatibilité d'Internet
Explorer avec les CSS :
Compatibilité d'Internet
Explorer avec les CSS :
Internet Explorer 6.x (et précédents) interprètent mal les CSS.
Cela peut entraîner des différences à l'affichage (voir des incompatibilités)
:
Un problème provient du calcul des marges, différent sur Internet Explorer (anciennes
versions).
D'autres problèmes concernent la reconnaissance de certaines balises.

Gérer les modèles de boîtes CSS standard et Microsoft :
http://openweb.eu.org/articles/dimensions_boites_css/
Alsacreations.com - A propos du Modèle de boîte Microsoft (ou "quirks")
Alsacreations.com - HasLayout et bugs de rendu dans Internet Explorer 6-7
Les bug d'Internet Explorer en CSS - Bug IE6 - Bug IE7
Compatibilité entre navigateurs Firefox 2 et 3 :
"1# Bien renseigner son doctype :
Essentiel à la bonne compréhension de votre code, le doctype va donner une clé à IE
6 pour interpréter votre code HTML. En l'absence de Doctype, IE passe en mode QUIRKS et point
de vue affichage c'est la catastrophe !"
Solutions :
Des solutions sont possibles :
Internet Explorer peut fonctionner en deux modes :
- le mode Standard,
- le mode Quirk
css.maxdesign.com - The IE box model and Doctype modes (anglais)
hsivonen.iki.fi - Activating Browser Modes with Doctype (anglais)
Contourner les défauts d'Internet Explorer :
fastclemmy.com - Contourner les défauts/limitations/bugs d'Internet Explorer
La meilleure solution consistera à utiliser une feuille de style supplémentaire qui contiendra
les styles modifiés à l'intention d'Internet Explorer.
Cette feuille de style sera mentionnée dans la partie head de la page par une instruction semblable
:
<!--[if IE 5]>
<link rel="stylesheet" type="text/css" href="styles_ie.css" />
<![endif]-->
- Créer sa page web : Index : Blog - CMS - PHP - CSS
- Les Blog
- Les CMS
- Joomla : téléchargement et installation
- Joomla : utilisation
- PHP : Installation, serveur Apache, XAMPP, etc.
- PHP : Utilisation
- PHP : Création d'un forum
- FluxBB : Téléchargement et Installation
- FluxBB : Configuration et Administration
- CSS : Les feuilles de style : Présentation
- CSS : Les feuilles de style : Utilisation
- CSS : Les feuilles de style : Positionnement
- CSS : Les feuilles de style : Les menus
- XHTML

http://www.google.fr/webmasters