Tutoriel Photoshop : création d'un gif animé
- Procédure
- 1 - Ouvrir les deux images dans Image Ready
- 2 - Créer un nouveau calque
- 3 - Copier la deuxième image dans le nouveau calque
- 4 - Créer les images pour l'animation
- 5 - Configurer l'animation
- 6 - Enregistrer l'animation
- Liens
La création d'un gif animé avec Photoshop se fait en utilisant Image Ready.
 Procédure :
Procédure :
 -
1 - Ouvrir les deux images dans Image Ready :
-
1 - Ouvrir les deux images dans Image Ready :
Deux moyens pour le faire :
- Par Photoshop,
- Dans Image Ready
1 : Par Photoshop :
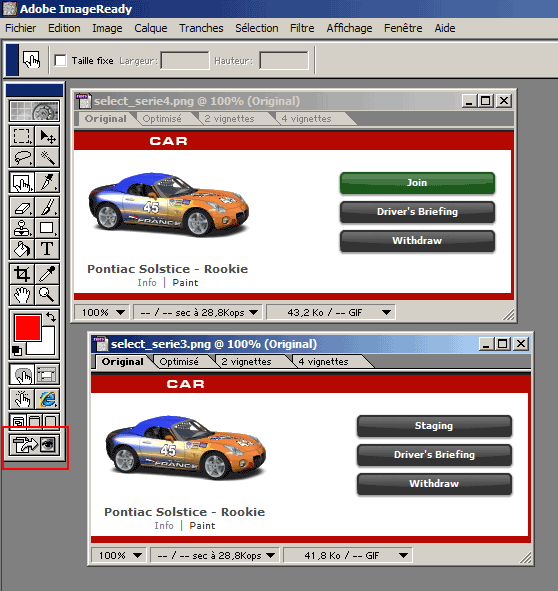
- cliquer sur l'image,
- cliquer sur "Passer à Image Ready" (bouton du bas dans la barre d'outils, voir image)
Image Ready s'ouvre automatiquement.
Faire cela pour les deux images.
2 - Dans Image Ready :
- lancer Image Ready
- ouvrir les deux images dans Image Ready
Au final, on a ses deux images dans Image Ready

 -
2 - Créer un nouveau calque :
-
2 - Créer un nouveau calque :
Il faut maintenant créer un nouveau calque dans l'une des images, pour y intégrer la seconde.
- cliquer sur une image (celle avec laquelle l'animation va débuter)
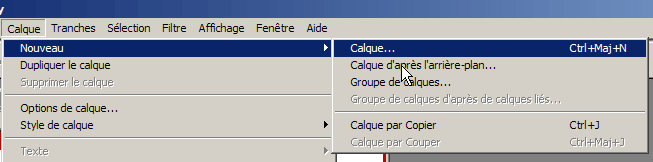
- menu Calque, Nouveau, Calque

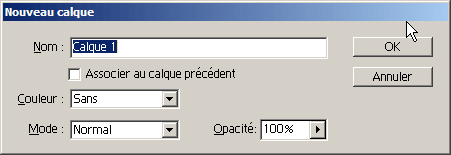
Dans la fenêtre suivante :
- cliquer sur OK

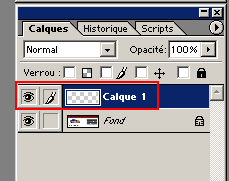
Dans la fenêtre Calques, le nouveau calque apparaît :

PS : si la fenêtre Calques est masquée :
- menu Fenêtres, Afficher Calques
PS : En cas de problème avec les calques, on peut aplatir l'image :
- menu Calques, Aplatir l'image
 -
3 - Copier la deuxième image dans le nouveau calque :
-
3 - Copier la deuxième image dans le nouveau calque :
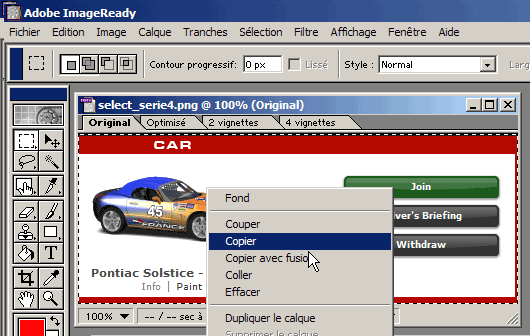
- cliquer sur la deuxième image :
- menu Sélection, Sélectionner tout
- cliquer avec le bouton droit à l'intérieur de l'image,
- sélectionner Copier

- cliquer sur la première image,
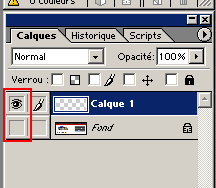
Dans la fenêtre claque :
- masquer le fond en désélectionnant l'affichage (cliquer sur l'oeil)

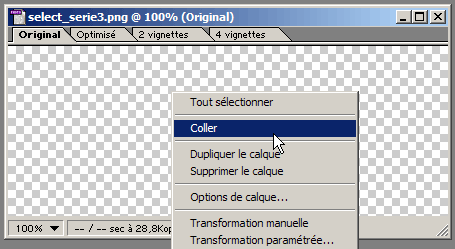
Sur le fond transparent :
- cliquer avec le bouton droit, sélectionner Coller.

Maintenant, on a deux calques, chacun avec une image différente.
 -
4 - Créer les images pour l'animation :
-
4 - Créer les images pour l'animation :
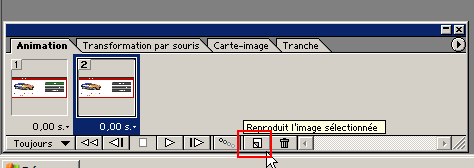
Dans la fenêtre animation :
- cliquer sur l'icône "Reproduit l'image sélectionnée"
Une deuxième image d'animation est créée.
Dans la fenêtre Calques :
- masquer / afficher les images de telle façon que chacune d'elle apparaisse dans une vignette.

Il faut maintenant configurer le temps d'affichage de chaque image et la répétition :
 -
5 - Configurer l'animation :
-
5 - Configurer l'animation :
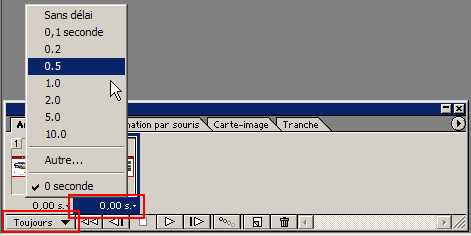
Dans les menus bas de chaque vignette :
- cliquer sur 0,00 s,
- sélectionner le temps d'affichage

- cliquer sur Toujours pour configurer la répétition.
 -
6 - Enregistrer l'animation :
-
6 - Enregistrer l'animation :
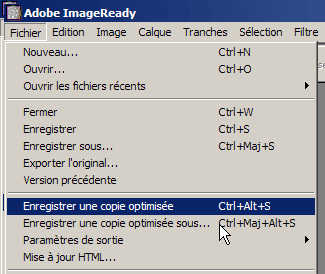
Il ne reste plus qu'à enregistrer l'animation :
- menu Fichier, Enregistrer une copie optimisée...
- nommer l'animation
(je recommande d'ajouter le suffixe "anim" pour identifier l'animation)

 Liens :
Liens :
Tutoriels :
D'autres explications existent sur Internet... la plupart bien compliquées !
Faire sa bannière publicitaire :
http://www.joliespages.com/pages/gifanim.php
Créer un gif animé avec photoshop et ImageReady
http://www.photoshop-creation.com/tuto-gif-anime.php?id=136
Créer un gif animé
http://www.siteduzero.com/tutoriel-3-38280-creer-un-gif-anime.html
Logiciels :
Télécharger › Graphisme › Animation
http://www.commentcamarche.net/telecharger/logiciel-89-animation
Sur Clubic :
http://www.clubic.com/telecharger/windows/gif-animes-morphing/
- SUPER : conversion de formats audio et vidéo
- SUPER : conversion de formats audio et vidéo
- SyncBack : Sauvegarde
- SyncBack : Pratique : configurer une sauvegarde
- Easeus Partition
- Fonds d'écran
- Photoshop : utilisation
- Photoshop : gif animé
- Ant Renamer : renommer des fichiers
- Scanner : Afficher le contenu du disque dur
- Bureaux virtuels
- HP : Numériser en PDF