Créer une page en HTML (3)
- Divers...
- Créer une icône personnalisée : favicon
- Création d'un fichier favicon.ico
- - Avec le site Dynamic Drive
- - Avec le logiciel IconArt de ConWare
- Intégration du fichier dans le site
- Créer une fenêtre popup
- Insérer un son dans une page web
- Insérer une image à agrandir
- Créer un site avec des cadres
 Divers...
Divers...
 Créer
une icône personnalisée : favicon
Créer
une icône personnalisée : favicon
Lorsqu'on ajoute certaines pages web à ses favoris, on remarque qu'elles se distinguent des autres favoris par une icône spécifique.
![]()
C'est très simple à réaliser :
Il suffit de :
- créer un fichier *.ico que l'on nommera favicon.ico
- placer favicon.ico à la racine du site,
- ajouter une ligne de code dans la page index du site.
 Création
du fichier favicon.ico :
Création
du fichier favicon.ico :
Il y a deux façons de créer le fichier .ico
 1
- Créer le favicon à partir d'un site Internet :
1
- Créer le favicon à partir d'un site Internet :
C'est la meilleure solution. La plus simple, la plus rapide, et elle permet de créer une icône
transparente.
On n'a pas à se soucier de la taille de l'image puisqu'elle est automatiquement redimensionnée.
Je conseille néanmoins d'utiliser une image de forme carrée, avec des dimensions simple (exemple : 160 x 160) afin d'optimiser le résultat.
Il existe des sites sur Internet pour convertir une image en favicon :
Tools.dynamicdrive.com :
permet de convertir une image / créer un favicon
Utilisation :
- cliquer sur le bouton "Parcourir..." pour télécharger l'image à convertir
vers le site,
- cliquer sur le bouton "Create" pour créer le fichier favicon
![]()
Lorsque le favicon est créé :
- cliquer sur le bouton "Download FavIcon
![]()
 2
- Créer le favicon avec un logiciel de dessin et IconArt :
2
- Créer le favicon avec un logiciel de dessin et IconArt :
C'est l'ancienne méthode.
Je la cite pour information, mais elle est plus longue et moins pratique que la précédente.
Cependant, on garde le contrôle sur la création de l'icône, que l'on peut peaufiner
selon ses désirs... et son talent !
Il faut une image de 32 x 32 pixels ou de 16 x 16 pixels au format JPG, GIF ou PNG
Je recommande une image au format PNG en 24 bits, transparente, pour avoir une qualité maximale.
On peut prendre une image de taille supérieure, la découper pour qu'elle soit de forme
carrée, et la réduire à la taille désirée.
Cela se fait en 2 temps :
1 - Création d'une image avec un logiciel de dessin :
Dans le logiciel de dessin :
- créer (ou copier) une image de taille : 32px x 32px,
- copier l'image dans le presse-papier (menu Edition, Copier)
Cela peut se faire avec une image de taille supérieure :
- ouvrir l'image dans le logiciel de dessin,
- diminuer la taille de l'image
(ex : avec Photoshop : menu Image, Taille de l'image...)
2 - Enregistrement de l'image en format *.ico avec IconArt :
- télécharger et installer le programme IconArt de ConWare (freeware)
:
Commentcamarche.net - IconArt 2.0
Avec IconArt :
Importer l'image contenue dans le presse-papier :
- menu File, Import from Clipbord
- cliquer sur le bouton en haut à droite de la fenêtre pour valider.
Sauvegarder l'image en fichier *.ico :
- menu File, Save Icon...
- nommer l'icône : favicon.ico
![]()
 Intégration
du fichier favicon dans le site :
Intégration
du fichier favicon dans le site :
Pour que le favicon soit visible dans le navigateur, il faut :
- le placer à la racine du site,
- l'uploader sur le site distant.
Il faut également ajouter un code dans la partie HEAD de chaque page du site.
Code à ajouter :
Dans la partie HEAD de la page :
- ajouter :
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
Liens :
Alsacreations.com - Comment afficher une favicon ?
"Pour avoir une favicon lisible par la plupart des navigateurs dont Internet Explorer, il faut que
cette image soit au format ".ico". Il s'agit d'un format d'icône propriétaire
de Windows, basé sur le BMP."
Openclassrooms.com - Un favicon pour votre site
 Créer
une fenêtre popup :
Créer
une fenêtre popup :
But : ouvrir une nouvelle fenêtre de dimension fixe quand on clique sur un lien. A l'intérieur de cette nouvelle fenêtre, on dispose d'un bouton permettant de la refermer.
Moyen : Cela se fait avec des instructions en JavaScript.
Cela se fait en 2 étapes :
1 - créer le lien dans la première page,
2 - créer la deuxième page (que je nomme popup.htm pour l'exemple).
1 - création du lien dans la première page :
copier-coller le code HTML suivant dans la partie BODY :
(pour les utilisateurs de Dreamweaver :
- menu Edition, Copier comme texte)
<p><a href="popup.htm" target="wclose"
onclick="window.open('popup.htm','wclose',
'width=380,height=350,toolbar=no,status=no,left=20,top=30')">
Fenêtre popup</A></p>
PS : les dimensions sont modifiables (width=380,height=350),
de même que l'emplacement de la fenêtre (left=20,top=30).
2 - création de la page popup.htm :
- créer une nouvelle page que l'on nomme popup.htm
- copier-coller le code HTML suivant dans la partie BODY :
<p>Essai de fenêtre popup :-)</p>
<form method="post">
<p align="center"><input type="button"
name="B1"
value="Fermer la fenêtre" onClick="window.close()"></p>
</form>
Résultat :
 Insérer
un son dans une page web :
Insérer
un son dans une page web :
Avec Dewplayer :
http://www.alsacreations.fr/dewplayer
Dewplayer un lecteur mp3 pour le web
Intégrez des sons, mp3 et podcasts à vos pages web. Outre sa légèreté,
ce lecteur mp3 en flash télécharge le contenu du son à la demande lorsque l'utilisateur
clique sur le bouton. Il est aussi possible de se déplacer lors de la lecture du son.
Voir aussi :
Schillmania.com - SoundManager - SoundManager 2
"SoundManager 2 makes it easier to play audio using JavaScript."
Avec un fichier midi :
But : Diffuser un fond sonore à l'ouverture d'une page web. Disposer d'un bouton permettant au visiteur de couper le son.
Moyen : utilisation d'un fichier musical midi (*.mid)
Les fichiers midi sont les plus petits fichiers disponibles pour diffuser un fond musical.
Ils sont donc particulièrement adaptés afin d'être intégrés dans une
page web.
La qualité est cependant fonction de la taille... donc pas très bonne.
Pour télécharger des fichiers midi :
- faire une recherche sur http://www.google.fr
- taper "le nom de l'artiste" mid
ou :
- consulter le site :
http://www.chez.com/ahb/musmidi.htm
Différence entre Internet Explorer et Netscape :
Internet Explorer est le seul à reconnaître la balise BGSOUND :
ex :
<BGSOUND SRC="monfichier.mid" loop="infinite">
Netscape et Internet Explorer 4 et suivant, reconnaissent la balise EMBED :
ex :
<EMBED SRC="monfichier.mid" loop="infinite">
PS : Je ne recommande pas l'utilisation "intempestive"
d'un fond sonore sur une page web, car beaucoup d'internautes y sont réticents. Car si, à la
premier écoute, l'effet peut être plaisant... les fois suivantes, il risque fort de lasser.
Considérer également les internautes qui surfent le soir.
En pratique...
Il faut tout d'abord :
- placer le fichier son dans le dossier du site, ou dans un sous-dossier.
Jouer un son en boucle sans bouton d'arrêt :
- insérer le code HTML suivant dans la partie HEAD de la page web
<EMBED SRC="monfichier.mid" loop="infinite">
monfichier.mid : nom du fichier midi à exécuter.
loop : infinite ou 0 = rejouer en boucle ; 1 = une fois ; 2 = 2 fois...
Jouer un son avec un bouton d'arrêt :
- insérer le code HTML suivant dans la partie BODY de la page web :
<EMBED SRC="monfichier.mid" WIDTH=145 HEIGHT=45 controls=console loop=0
autostart=true>
monfichier.mid : nom du fichier midi à exécuter.
controls=console permet d'insérer un bouton de marche/arrêt
loop : infinite ou 0 = rejouer en boucle ; 1 = une fois ; 2 = 2 fois...
autostart : true = lecture automatique ; false = lecture en appuyant sur le bouton.
Sur Dreamweaver :
1 Dans la fenêtre Objets :
- cliquer sur le bouton "Insérer un plug-in",
Dans la fenêtre de dialogue :
- sélectionner le fichier son dans le dossier du site.
2 Ensuite, dans la fenêtre Propriétés :
- régler la taille de la fenêtre de contrôle, suivant la taille désirée :
de L = 145 H = 45 à L = 300 H = 150
- cliquer sur Paramètres...
- rentrer les valeurs suivantes :
| Paramètre | Valeur |
| Controls | console |
| Loop | 0 |
| autostart | true |
(les paramètres sont au choix évidemment)
Exemple :
- cliquer sur le bouton de lecture.
 Insérer
une image à agrandir :
Insérer
une image à agrandir :
Au lieu d'insérer une image grandeur réelle sur une page web, on peut mettre l'image en
réduction (vignette), accompagnée d'un lien hypertexte.
Il suffira de cliquer sur la vignette, pour afficher l'image en grandeur réelle.
Exemple :
Il faudra utiliser deux images :
- une de taille réelle (photo.jpg)
- une de taille réduite (miniature.jpg)
Ces images seront placées dans le dossier "images" du site.
Pour réaliser l'image de taille réduite :
- dupliquer l'image de taille réelle,
- redimensionner l'image à l'aide d'un logiciel graphique (voir ma page).
Il faudra créer un lien hypertexte sur l'image de taille réduite, pour afficher l'image de taille réelle.
En HTML :
- copier le texte suivant :
<a href="images/photo.jpg">
<img src="images/miniature.jpg" border=0 height=XX width=XX>
</a>
height et width correspondent à la taille de l'image réduite.
Sur Dreamweaver (voir ma page) :
- insérer l'image de taille réduite dans la page web,
- cliquer dessus pour afficher la fenêtre Propriétés,
Dans la case Lien :
- sélectionner l'image de taille réelle.
 Créer
un site avec des cadres :
Créer
un site avec des cadres :
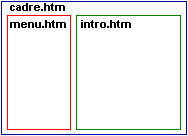
Un site avec des cadres (ou frames) est composé d'au moins deux fenêtres
(cadres) dans la même page. En général, on a :
- une fenêtre à gauche, contenant le menu,
- une fenêtre à droite, contenant le texte.
Mon premier site http://mest.pagesperso-orange.fr/ est
réalisé selon ce principe :
le menu de gauche permet d'accéder à l'ensemble des pages du site.
Avantages :
- la navigation est plus aisée, car le menu est toujours disponible et ne bouge pas.
- un site avec cadre est (relativement) plus facile à réaliser.
- il est plus facile de rajouter des pages.
Inconvénients :
- les sites avec cadres sont plus difficiles à référencer.
- il est difficile d'accéder à une page isolément,
- etc.
voir :
02/06/2003 : Openweb.eu.org -
Pour en finir avec les cadres
"Quelques raisons pour lesquelles les cadres devraient être évacués de tout bonne pratique Web..."
Bases d'un site avec cadres :
Je présente ici uniquement l'armature d'un site avec cadre, sans le moindre enrichissement. Ceci, afin d'en expliquer le fonctionnement.
Il est préférable de créer tout d'abord une page que l'on nommera index.htm
Cette page sera la page d'accueil. Elle contiendra un lien hypertexte, pointant vers la page cadre.htm,
permettant d'accéder au site.
Trois pages seront ensuite nécessaires :
- cadre.htm : la page contenant les cadres,
- menu.htm : la page contenant le menu,
- intro.htm : la première page du site.

Une quatrième page pour constater le fonctionnement des cadres :
- page1.htm : la deuxième page du site.
Pour réaliser ces pages :
- copier-coller les textes suivants dans des fichiers bloc-notes,
- les enregistrer sous leurs noms respectifs, dans le même dossier.
- double-cliquer sur le fichier index.htm pour visualiser le résultat.
Pour télécharger ces pages :
- cliquer ici
Pour télécharger un modèle de page avec tableaux :
- cliquer ici
0 - index.htm
<html>
<head>
<title>Index</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body bgcolor="#FFFFFF">
<center><a href="cadre.htm">Cliquez-ici</a></center>
</body>
</html>
<a href="cadre.htm">Cliquez-ici</a> pointe sur cadre.htm entrée du site.
1 - cadre.htm :
<html>
<head>
<title>Cadre</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<frameset cols="100,*">
<frame src="menu.htm" name="menu">
<frame src="intro.htm" name="page">
</frameset>
<noframes>
<body bgcolor="#FFFFFF">
</body>
</noframes>
</html>
Remarquer :
la balise frameset permet de définir les cadres.
cols permet de spécifier la largeur de chaque cadre.
Ici, le cadre gauche fait 100 pixels (100), le cadre droite occupant la partie restante de la fenêtre
(*).
<frame src="intro.htm" name="page"> va avec <base
target=page> dans menu.htm.
2 - menu.htm
<html>
<head>
<title>Menu</title>
<base target=page>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body bgcolor="#FFFFFF">
<p><a href="intro.htm">Intro</a></p>
<p><a href="page1.htm">page 1</a></p>
</body>
</html>
Remarquer :
<base target=page> qui permet de définir la page à afficher
dans le cadre de droite.
les liens hypertexte qui permettent d'afficher les deux pages (intro.htm et page1.htm).
On pourra rajouter des liens ensuite... et les pages correspondantes.
3 - intro.htm
<html>
<head>
<title>Intro</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body bgcolor="#FFFFFF">
Intro
</body>
</html>
Première page du site.
4 - page1.htm
<html>
<head>
<title>Page 1</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body bgcolor="#FFFFFF">
Page 1
</body>
</html>
Pages suivantes :
Il faudra ensuite :
- rajouter des pages sur le modèle de la page1.htm,
- rajouter un lien pour chaque page ajoutée dans menu.htm
(ex :
<p><a href="page2.htm">page 2</a></p>
- Index : Créer sa page web : Bases
- Créer sa page web : les techniques
- Créer sa page web : les logiciels
- Créer sa page web : Hébergement et transfert
- Transférer ses pages et fichiers avec FileZilla
- Utilisation de FileZilla
- Créer un serveur FTP avec FileZilla
- Créer une page en HTML (1)
- Créer une page en HTML (2)
- Créer une page en HTML (3)
- XHTML

http://www.google.fr/webmasters